Источники дополнительного трафика - картинки ?
 Все мы, как пользователи, любим читать текст с картинками: изображения подкрепляют описанное в статье, упрощают понимание материала, а иногда являются основной смысловой частью и текст, наоборот, делается в описание к картинкам (например, фото инструкции, инфографика). Однако фото в статьях полезны не только для удобства чтения и восприятия информации, они также могут способствовать привлечению трафика на сайт с помощью поиска по картинкам в поисковых системах. Хотя этот поиск организован так, что всю необходимую информацию пользователь может получить, не переходя на сайт, все же часть посетителей получить возможно, если сделать правильную оптимизацию картинок.
Все мы, как пользователи, любим читать текст с картинками: изображения подкрепляют описанное в статье, упрощают понимание материала, а иногда являются основной смысловой частью и текст, наоборот, делается в описание к картинкам (например, фото инструкции, инфографика). Однако фото в статьях полезны не только для удобства чтения и восприятия информации, они также могут способствовать привлечению трафика на сайт с помощью поиска по картинкам в поисковых системах. Хотя этот поиск организован так, что всю необходимую информацию пользователь может получить, не переходя на сайт, все же часть посетителей получить возможно, если сделать правильную оптимизацию картинок.
В чем заключается оптимизация картинок для сайта?
Оптимизация картинок базируется на трех составляющих:
- Seo-оптимизация
- Уникализация
- Оптимизация размера изображения
Именно эти параметры мы и рассмотрим каждый в отдельности более подробно.
1 – seo оптимизация картинок
SEO оптимизация – это оптимизация картинок для поисковых систем. Они имеют в своем распоряжении специального робота, который индексирует изображения. Как известно, алгоритмы поисковых систем достаточно хорошо обрабатывают картинки и в большинстве случаев способны понять, что на них изображено. Однако для исключения ошибок, а также для более высокого ранжирования изображений в поиске по картинкам, им все же необходимо давать подсказки.
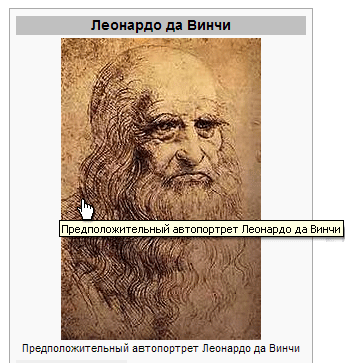
А) атрибуты тега img
Для этого используются специальные атрибуты atl и title тега для картинок . В общем виде код оптимизированной картинки выглядит так:
< img border="0" alt="[альтернативный текст]" title="[текст подсказки]"
src="risunok.jpg" width="[ширина картинки]" height="[высота картинки]" >
Здесь альтернативный текст и текст подсказки должны быть заполнены так, чтобы отображать значение фото (что на нем изображено) и в то же время содержать ключевые слова, по которым пользователи смогут найти эту картинку. При этом не стоит писать все ключевые слова, которые вы используете в тексте, заполните эти атрибуты тем, что действительно относится к данному фото.

Б) название картинки
В seo оптимизации картинок немаловажную роль играет название изображения, поэтому и здесь в него рекомендуется вписать ключевое слово, относящееся к фото.
В) EXIF-данные
Добавляйте к картинкам метаданные EXIF (стандарт, позволяющий указывать дополнительно к фото информацию от авторстве, условиях получения фото, камере). Некоторые из данных EXIF можно только прочесть, а некоторые и изменить. Для этого потребуются специальные программы (фотоорганайзеры). В то же время стоит учесть, что эти данные добавляют вес фото, поэтому для оптимизации загрузки их часто советуют удалять – здесь стоит смотреть, что приоритетнее.
2 – уникализация изображения
Проще всего найти изображение в том же поиске по картинкам и вставить его в свою статью на сайт. Однако это будет «ворованная картинка», а к ним поисковые системы относятся точно так же как и к скопированному контенту – он не будет ранжироваться выше, соответственно и трафика получить по нему у вас не получится.
В идеале фото или картинки к тексту должны быть авторскими, если они подкрепляют авторский материал. Однако не у всех есть возможность сделать профессиональное фото с обработкой или отрисовать его с нуля в фотошопе. Поэтому здесь можно использовать некоторые приемы уникализации картинок:
- Изменить название картинки – это обязательно. В подписи по возможности употребляйте ключевые слова.
- Использовать средства фотошопа или другого редактора для внесения небольших корректировок в фото: изменить яркость и контраст, зеркально отобразить или изменить наклон изображения, нанести подпись на фото (адрес сайта или тематическую надпись), сделать рамку и пр. Это несложные операции, которые легко выполнить без особых знаний фотошопа.
- Сохранить изображение в новом размере и формате.
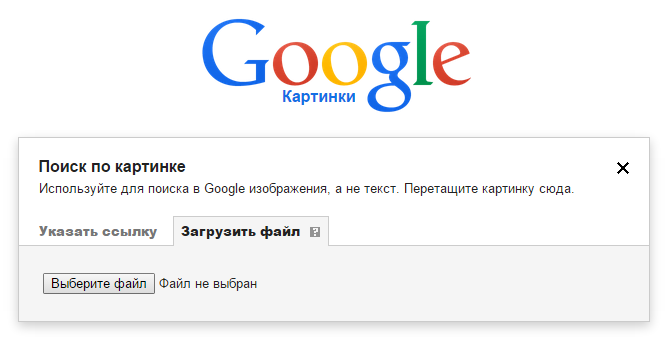
Теперь можно проверить, уникальна ли ваша картинка. Сделать это довольно просто с помощью Google Images: нажимаем на иконку фото и загружаем нашу картинку и получаем в результате количество найденных копий или схожих фото.

3 - оптимизация размера изображения
Сейчас в сети можно найти множество онлайн сервисов, которые могут оптимизировать размер изображения без потери его качества, для чего вам достаточно загрузить фото и сохранить результат. Вот некоторые из них:
- PunyPNG
- TinyPNG
- SmushIt
- Shrink Pictures
- JPEGMini
Однако об оптимизации размера лучше всего подумать при сохранении картинки после обработки, тогда это не будет занимать дополнительного времени на изучение сервисов и их использования для каждого изображения.
Форматы изображений
Прежде всего, стоит выбрать правильный формат для картинки. Вот основные из них:
- JPG или JPEG – он предпочтителен для больших фото, где требуется полная передача цвета, градиента и других деталей. Минус – отсутствие прозрачности.
- GIF – формат лучше использовать, если количество цветов не превышает 10. Чаще всего используется для баннеров.
- PNG-8 – лучший вариант для иконок, кнопок и других мелких элементов.
- PNG-24 – стоит выбирать, если на картинке присутствует полупрозрачный градиент.
В целом, формат PNG считается лучшим для картинок с прозрачностью.
При сохранении фото для сайта, выбирайте пункт «Сохранить изображение для WEB», установите нужный формат изображения, качество и другие параметры – предварительно вам будет показан размер изображения после сохранения. Если он слишком велик, стоит изменить параметры, например, размер изображения.