Google Tag Manager
Всем вебмастерам, должно быть, знакома такая ситуация, когда на сайт требуется вставлять фрагменты кода сторонних сервисов. Одни из них отслеживают активность пользователей на сайте (Google Analytics, Яндекс Метрика), другие вызывают выполнение различных скриптов. Со временем этот код накапливается, и управлять им становится все сложнее. С целью объединения всех их в одной системе управления компания Google в 2012 году представила специальный бесплатный инструмент Google Tag Manager или Диспетчер тегов Google. Его код достаточно один раз разместить на сайте, а все остальные внедрять непосредственно в личном кабинете Диспетчера тегов.

Преимущества использования GTM
Этот инструмент особенно удобен для сайтов, на которых используется большое количество стороннего кода, но и для простой установки Google Analytics через него также есть свои плюсы. И один из них в том, что в коде не будет виден номер счетчика, который может быть использован вредоносными программами для отправления в статистику неверных данных.
GTM реализует асинхронную загрузку тегов, что минимизирует влияние на скорость загрузки страниц сайта. В нем уже реализованы самые популярные шаблоны для внедрения Google Analytics, AdWords и пр., но имеется также возможность использования пользовательских тегов. Диспетчер удобен в управлении, так как имеет инструмент предпросмотра и отладки тегов. Кроме того, он использует систему контроля версий, поэтому в любой момент можно вернуться к более ранней версии контейнера.
Элементы управления
С момента запуска сервиса и до нынешних дней он уже успел претерпеть изменения, в том числе и в названиях инструментов системы и их настройке, поэтому здесь мы предлагаем актуальный алгоритм внедрения GTM на сайт, а также перенос на него Google Analytics и принцип настройки отслеживания событий.
В управлении контейнером используется 3 основных элемента:
- переменные,
- триггеры
- и теги.
Переменные есть встроенные, но можно создать и собственные. Триггеры (ранее правила) – это условия активации тега, например, клик по определенной кнопке, элементу, ссылке (именно для их идентификации используются переменные). Теги (ранее макросы) – это и есть финальные теги, фрагмент JavaScript кода, который будет выполняться на сайте.
Подключение Google Analytics через GTM
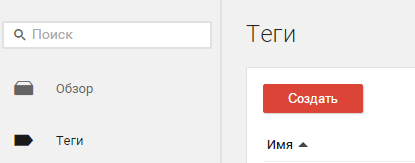
Самое простое, что можно сделать через GTM, это внедрить код Google Analytics. Для этого достаточно использовать уже готовый шаблон. После того, как вы создали контейнер для вашего сайта и установили его код на сайт, заходим на вкладку Теги и нажимаем кнопку Создать.

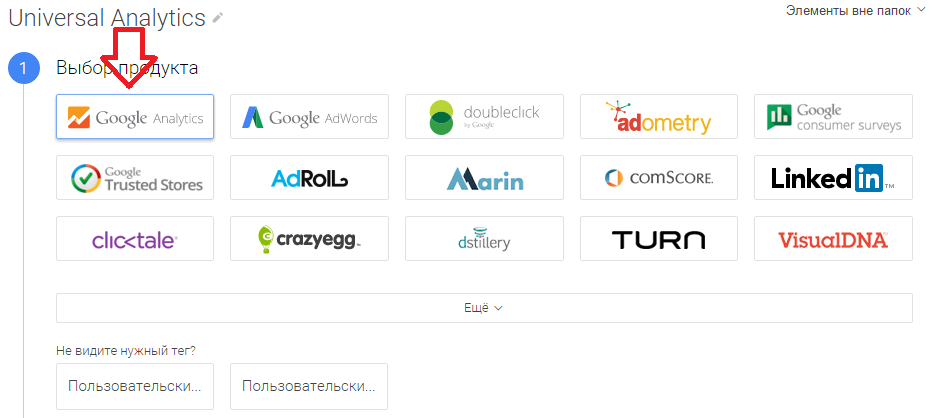
Далее выбираем продукт "Google Analytics".

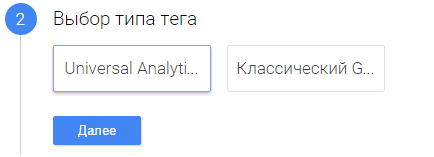
Выбираем тип "Universal Analytics" либо "Классический Google Analytics".

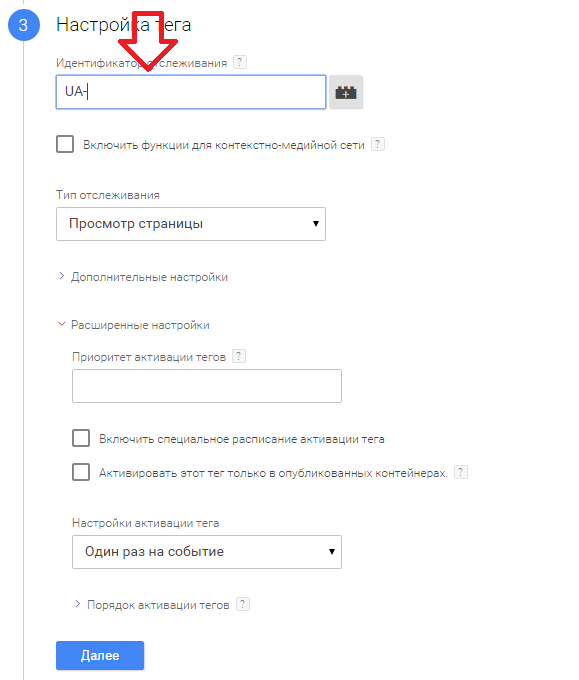
В настройке тега указываем идентификатор отслеживания,

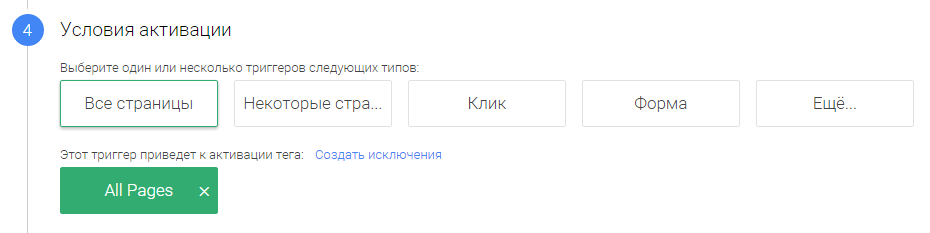
в условиях активации выбираем "Все страницы"

Не забываем указать название тега и нажимаем кнопку сохранить тег. Для того, чтобы он заработал, осталось опубликовать контейнер.

Для просмотра его работоспособности достаточно зайти на сайт и просмотреть статистику в режиме реального времени.
Настройка событий
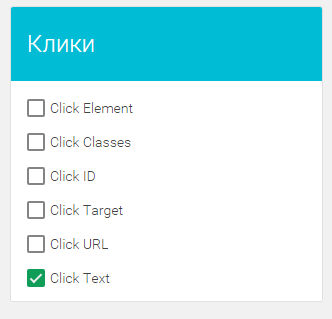
Рассмотрим алгоритм настройки событий через Google Tag Manager. Пусть это будет событие клика по определенной кнопке, например, «Забронировать». Для начала найдем уникальные элементы html, которые способны идентифицировать эту кнопку. Это может быть class, id, текст. Теперь идем в «Переменные» и активируем нужные нам, в примере это Click text (в качестве идентификатора будет использоваться название кнопки). Активируем также все переменные страницы и утилиту Event.

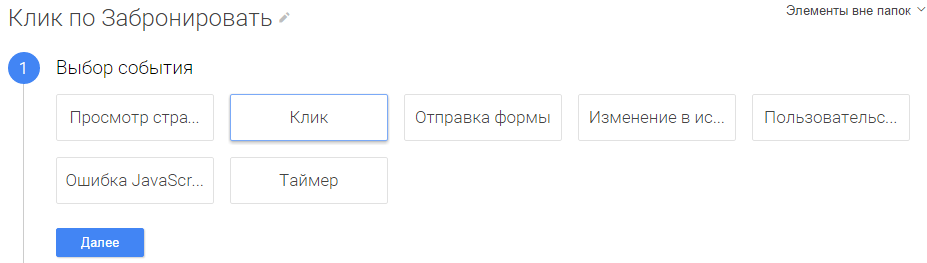
Теперь создаем триггер «Клик по кнопке Забронировать». Выбираем тип события «Клик»,

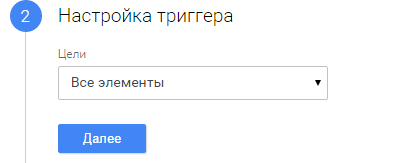
цели «Все элементы»,

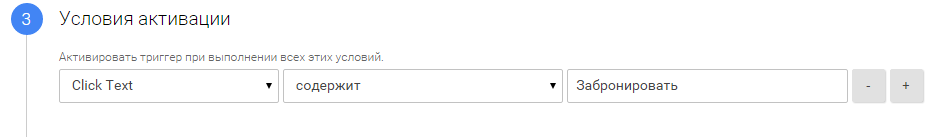
условия активации - переменная «Click Text» содержит «Забронировать».

Сохраняем триггер.
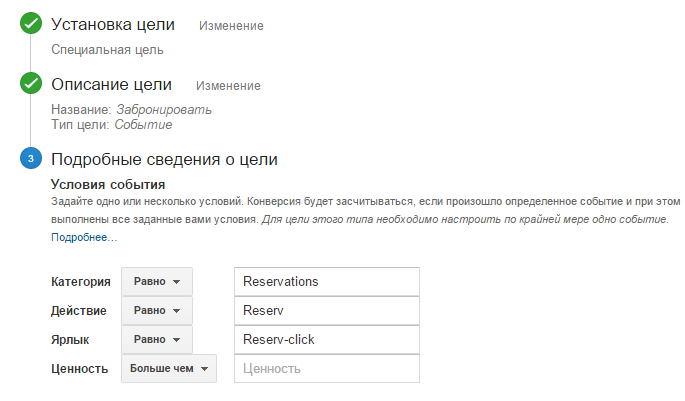
Теперь идем в аккаунт Google Analytics и настраиваем отслеживание события там. Для этого создаем соответствующую цель типа «Событие», где указываем его категорию, действие и ярлык.

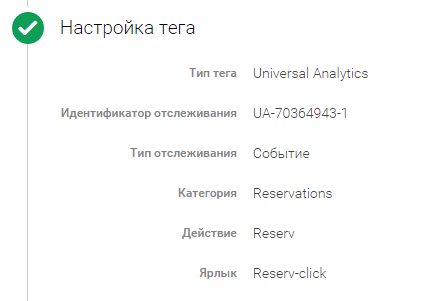
Возвращаемся в GTM и создаем новый тег «Кнопка Забронировать». В настройках тега указываем идентификатор отслеживания GA, тип отслеживания событие и заполняем поля Категория, Действие и Ярлык теми же, что и в только что созданной цели.

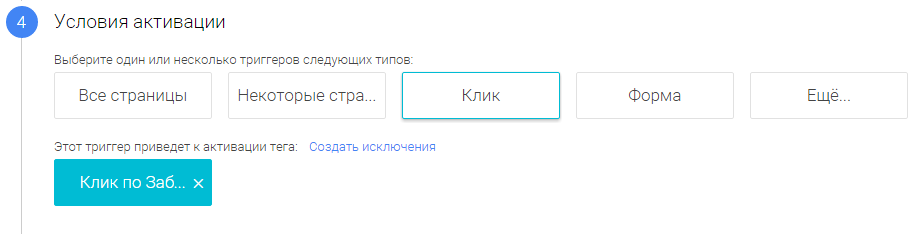
В условии активации указываем наш созданный триггер «Клик по кнопке Забронировать».

Теперь сохраняем версию и тестируем, срабатывает ли тег при клике на кнопку. Для этого переходим в режим «Предварительный просмотр» и переходим на сайт, где появляется консоль для отладки. Выполняем действие и смотрим, срабатывает ли тег. Если все хорошо, то публикуем версию контейнера.
Рекомендации. Для тестирования целей рекомендуем создавать специальное пользовательское представление в GA, чтобы эти данные не искажали реальную статистику. Если вы хотите отслеживать не клик по кнопке, а отправку формы при клике (ведь в процессе заполнения формы могут возникнуть ошибки, а клик зафиксируется), то следует задействовать элементы формы.
Если разобраться в этих базовых настройках, то дальше будет несложно создавать свои теги разных типов.