SEO и UX дизайн - формула успеха
15.06.2021

SEO-оптимизация обязательно подразумевает работу над пользовательским опытом (UX). Легко ли ориентироваться на вашем ресурсе? Есть ли на нём качественный, цепляющий контент, который заставляет пользователя задержаться подольше? Безопасный ли ваш сайт? Не медленный ли он? Насколько он адаптирован под мобильные устройства?
SEO-оптимизация, как и работа над UX, проводится одновременно для улучшения видимости сайта в поисковых системах.
Заголовки
Заголовки на страницах выполняют ту же функцию, что и заголовки в печатных изданиях – они облегчают поиск информации. Именно благодаря заголовкам и посетители сайта, и пауки ПС могут хорошо понимать смысл вашего контента.
Заголовки (теги <h1>, <h2>, <h3>, <h4>, <h5> и <h6>) сообщают читателю и поисковым системам, о чём этот параграф/глава, и показывают его внутреннюю логику. Они также помогают пользователю сориентироваться, если он отвлёкся и потерял нужное место на странице.
На одной странице используйте только один тег h1 – это позволит поисковым системам и пользователям понять основной смысл её контента. Заголовок 1 (h1) это, обычно, первая строка страницы, которая располагается на самом верху (h1 можно даже сравнить с названием главы книги). Если вы хотите улучшить ранжирование, поставьте ключевые слова поближе к этому заголовку.
Чтобы лучше структурировать и систематизировать остальной контент страницы, используйте другие заголовки (от h2 до h6) следует ставить после h1. Если нужно, то их можно использовать не один раз. Причём необязательно в каждую статью ставить их все – иногда достаточно добавить только один h1 и пару h2.
Простая навигация и структура сайта
В Интернете всё ещё есть очень много ресурсов, владельцы которых не поняли важности структуры сайта. Структура сайта имеет значение не только для пользователей – она одновременно является навигационной картой и для поисковых систем.
Не забывайте, что очень многие посетители зайдут на ваш сайт не с главной страницы, поэтому по нему должно быть просто, передвигаться, вне зависимости от того, где была точка входа пользователя.
В структуре навигации не должно быть места для красивых попапов, длинных списков опций, игры в прятки или тупиков, где пользователь не знает, как перейти в другой раздел сайта или вернуться на главную страницу.
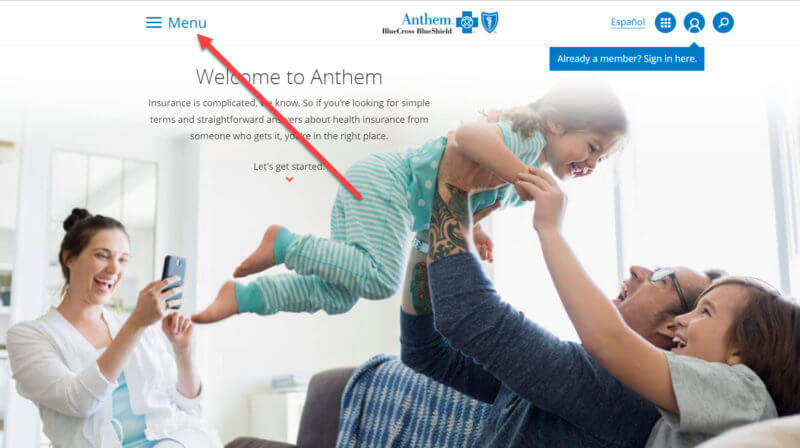
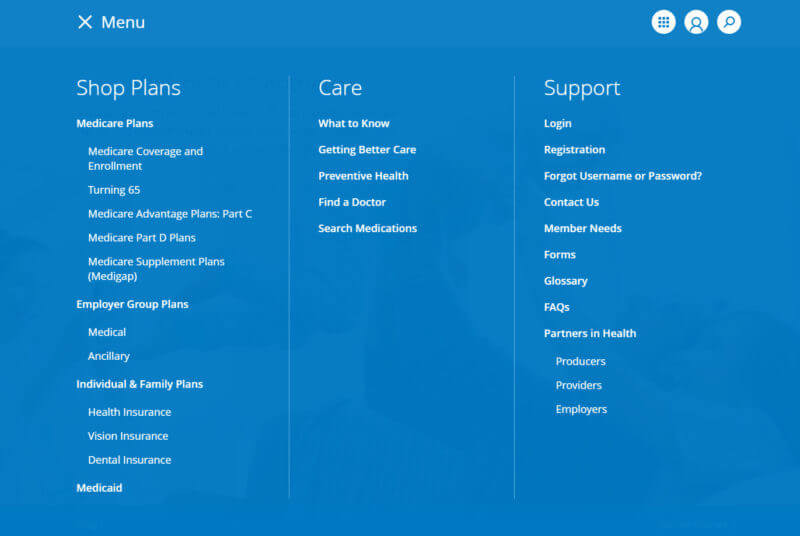
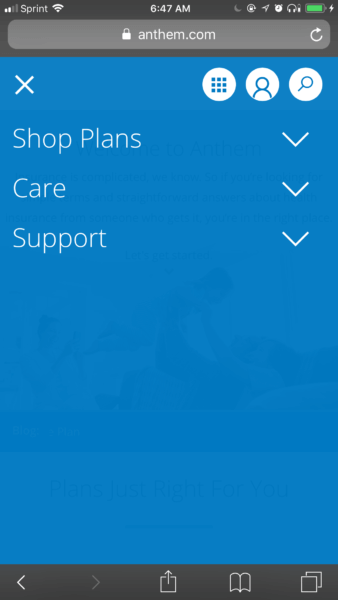
Посмотрите, как на сайте огромной компании Anthem, занимающейся здравоохранением, по клику раскрывается меню (и в десктопной, и в мобильной версии):



Это меню занимает практически весь экран, и посетитель сайта не может прочитать ту информацию, которая находится под ним. В этом случае пользовательский опыт будет очень негативным. Людям, заходящим сюда с мобильных устройств, скорее всего, не хватит терпения, чтобы как-то выйти из такого меню.
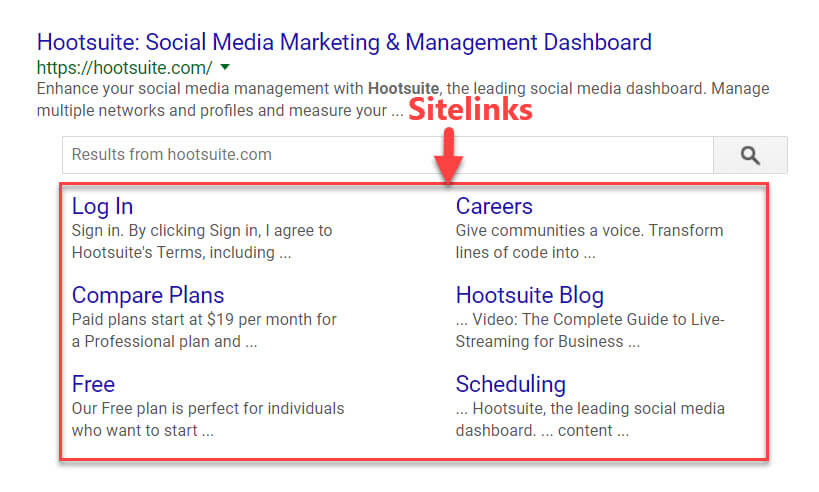
При наличии чёткой навигации по сайту, а также ясной структуры в SERP’е Google появляются «быстрые ссылки». Благодаря этому блоку вы занимаете больше пространства на страницах выдачи, что автоматически сокращает место для ваших конкурентов.

То, какие сайты получат блоки быстрых ссылок, а какие не получат, решает алгоритм Гугла. Он принимает во внимание, по большей части, только структуру сайта:
Мы показываем ссылки сайта только в том случае, если они могут оказаться полезными. Если структура ресурса не позволяет нашим алгоритмам выявить разделы, соответствующие запросу, ссылки показаны не будут.
Пользовательские сигналы
Пользовательские сигналы со временем превратятся в более весомый фактор ранжирования. В мобильной версии вашего сайта есть функция звонка в один клик и люди её используют? У вас есть посты на Google My Business, по которым посетители кликают? Довольные пользователи оставляют отличные отзывы о вашей компании, и вы их комментируете?
Хотя Гугл отрицает, что такие пользовательские сигналы, как время, проведённое на сайте, или показатель отказов, являются непосредственными факторами ранжирования, эксперименты показали, что между ними и наличием сайта в топе есть очень сильная корреляция. Каждая точка контакта и взаимодействие посетителей с вами (и вас с посетителями) показывает Гуглу, что люди интересуются вашим контентом.
Скорость сайта
В Гугле скорость сайта уже давно является фактором ранжирования. Эта ПС даже объявила, что скоро начнёт учитывать не скорость работы десктопных версий сайтов, а скорость загрузки мобильных страниц. Поэтому нужно, чтобы сайт не просто быстро загружался на обычных компьютерах, а чтобы и его мобильная версия была быстрой.
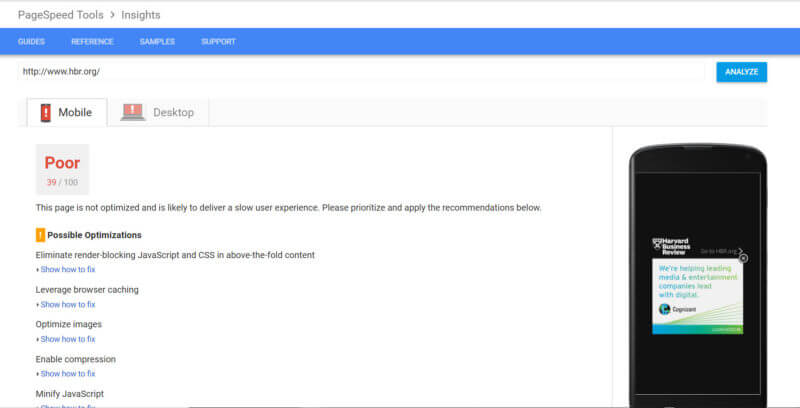
У Гугла есть специальный инструмент – PageSpeed Insights, на странице которого можно ввести ссылку на свой ресурс и увидеть те проблемы, которые у него есть с работой на десктопных и мобильных платформах. На PageSpeed Insights можно оценить, насколько можно улучшить загрузку страницы по параметрам: время до загрузки верхней части страницы и время до загрузки всей страницы, а также получить конкретные рекомендации по сокращению времени загрузки страницы.
Удивительно, но даже у крупных сайтов, имеющих, скорее всего, большие бюджеты на развитие и IT, есть проблемы со скоростью. Взгляните только на плохие результаты сайта журнала Harvard Business Review:

Сайты с большим количеством контента, а также новостные сайты должны уделять особое внимание проблемам со скоростью загрузки, поскольку, ради удобства, на них часто заходят с мобильных устройств.
Мобилопригодность
При «оптимизации под мобильные устройства» определённо строит обращать внимание на скорость, но здесь важен и ваш сайт в целом – навигация по нему, то, как он выглядит, какие чувства вызывает, текст и др.
С 2015 года, когда Google выпустил свой мобильный алгоритм, вебмастера и SEO-специалисты признали «мобилопригодность» одним из факторов ранжирования. А теперь, когда, скорее всего, в 2018 году появится алгоритм mobile-first, и Гугл будет рассчитывать ранжирование, исходя из того, что «главной» является мобильная версия сайта, её наличие станет играть важную роль.
При выходе в Интернет с мобильных устройств одним из самых главных факторов является навигация – пользователи должны быть в состоянии быстро найти то, зачем они зашли на данный сайт. Даже размер и дизайн кнопок может повлиять на то, как люди взаимодействуют с мобильной версией вашего сайта. Каждый её элемент влияет на пользовательский опыт, а также, прямо или косвенно, и на SEO.
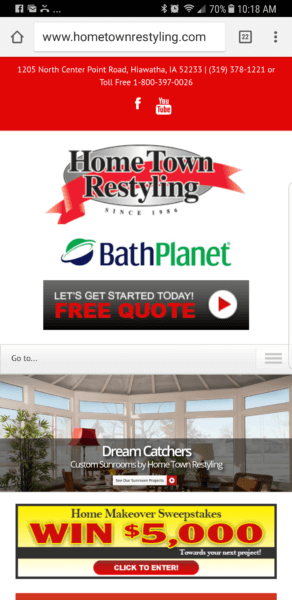
В поисках примера мобильного сайта локальной компании я нашла тот, который показан ниже. В мобильной версии сайта этой компании более половины пространства видимой верхней части страницы занимает бесполезная информация – большие логотипы и кнопки социальных сетей. Плюс, у них просто крошечное меню, на котором даже написано не «Меню», а просто «Go To… » («Перейти»), и ссылка ведёт в меню, расположенное справа. Всё это осложняет пользовательский опыт.

Этой компании было бы лучше убрать весь хлам с верхней части экрана и сделать так, чтобы её меню, продукты и услуги были более очевидны для мобильных пользователей.
Такого рода простой и продуманный дизайн очень поможет в том, чтобы осчастливить не только ваших посетителей, но и Google!
Комбинация SEO + UX = выигрыш
Надеюсь, теперь вы понимаете, каким образом должны взаимодействовать SEO и UX, чтобы у вас получился успешный сайт, который понравится людям и поисковым системам. Какие мысли есть у вас? Вы думаете, о пользователях своего сайта, когда создаёте контент? Как вы взаимодействуете со своими разработчиками, чтобы они делали такую мобильную версию сайта, которая понравится пользователям? Как вы находите баланс между SEO и UX? Нам бы хотелось всё это знать!
(с) Шерри Бонелли