Ошибки юзабилити - что можно, а что нельзя!
Каждый день создается множество сайтов коммерческого характера. Т.е сайты, которые разработаны для того, чтобы приносить доход. Но часто случается, что вложения в коммерческий интернет-проект не окупаются. Причина – отсутствие удобства, логики на сайте. В нашей статье кратко представлены самые распространенные, опасные ошибки юзабилити, которые очень часто мешают достигать высокого показателя конверсии.
- структура и навигация;
- скорость загрузки;
- кроссбраузерность;
- адаптивность под мобильные устройства;
- реклама;
- всплывающие окна;
- интерфейс;
- контент;
- процесс конверсии.
Самый простой аудит – сами закажите товар в своем магазине, заполните все обязательные поля. Возможно, вы поймете что над этим разделом неободимо по работать.
![]() Неправильная структура
Неправильная структура
Нужно продумать структуру при создании или редизайне преокта. Проанализируйте конкурентов. У блога магазина будет определённая иерархия: главная страница — раздел — категория — подкатегория — страница товара/статьи.

Неправильная структура наблюдается на сайте, где отсутствуют фасетные фильтры. Часто такую ошибку допускают молодые интернет-магазины. При этом каждая модификация или тип товара выделяются в отдельную категорию (подкатегорию). Если ассортимент не сильно большой, это не создаст проблем, но каталог со временем растет. Через некоторое время человеку, который увидит магазин впервые, категории до четырех-пяти уровней вложенности просто «взорвут мозг».
Всё должно интуитивно понятно. Клиент не должен сомневаться, куда нажить. Четко ходить по сайту.
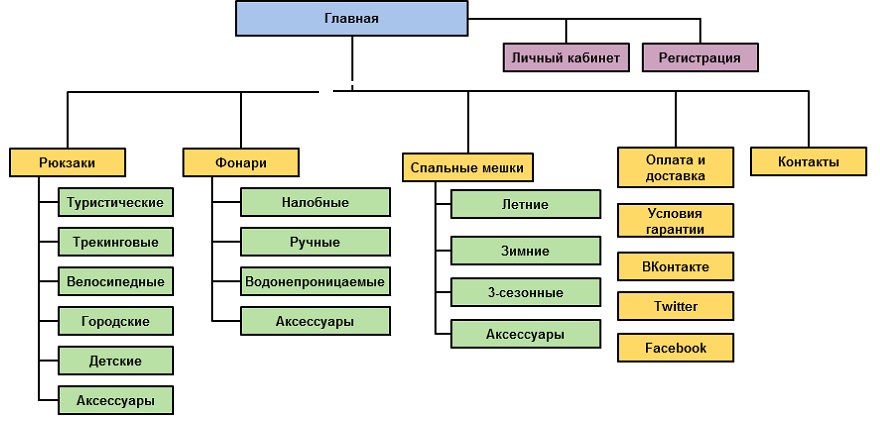
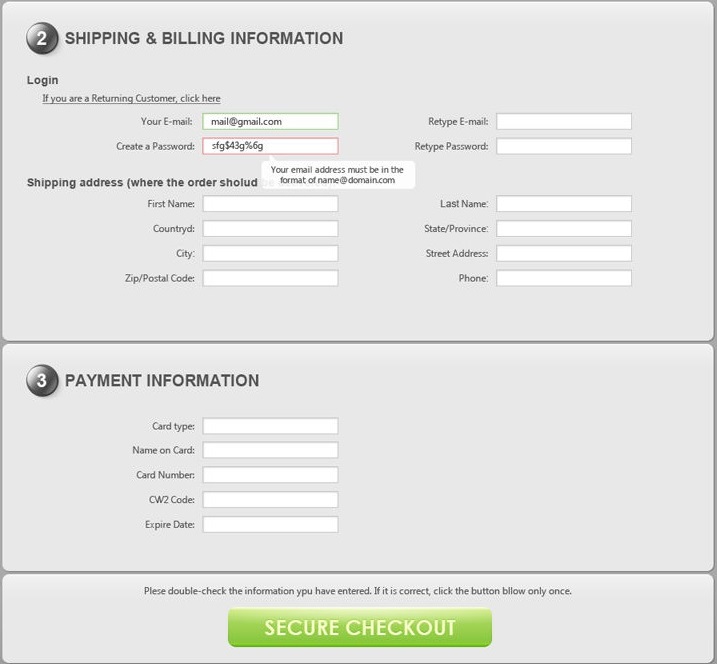
 Неудобная форма заказа
Неудобная форма заказа
Еще одна распространенная ошибка – наличие отдельных полей для имени, фамилии и отчества. Это неудобно, раздражает многих пользователей, бессмысленно. Зачем магазину знать отчество покупателя? Неужели так страшно, если заказчик напишет не «Вася Петров» а «Петров Вася» в общее поле? Помните, что раздутая, перегруженная полями форма заказа, многошаговое оформление – это хороший повод отправиться на поиски более дружелюбного магазина.

Что нельзя делать:
- принуждать к предварительной регистрации перед заказом товара (лучше предложить ее, когда покупатель готов к покупкам);
- заставлять делать большое количество шагов для формирования заказа;
- заполнять ненужные поля формы (изобилие строчек для заполнения не нужно никому);
- читать непонятные сообщения об ошибках ( прописывайте понятные для пользователя варианты, чтобы ошибку можно было быстро исправить);
- иметь проблемы с подтверждением формы.
 Плохое фото товара
Плохое фото товара
И при минимальной подготовке можно сфотографировать собственный товар быстрее, чем найти его изображение в картинках Google. Качественные, большие фотографии располагают, заинтересовывают, удерживают .Это напрямую увеличивают количество ваших покупателей.

- быть хорошего качества;
- предельной четкости (чтобы рассмотреть каждый нюанс);
- с хорошей цветопередачей (вспомните историю с черно-синим или бело-золотым платьем);
- отображать товар с разных ракурсов.

 SEO-текст не для людей
SEO-текст не для людей
Без SEO не обойтись, ведь от грамотной оптимизации напрямую зависит успешность, посещаемость интернет-магазина. SEO не должно быть самоцелью. Многие посетители просто не увидят за текстовым мусором, созданным для поисковиков, четких картинок. Не смогут быстро найти нужную информацию. Увеличивая трафик, вы уменьшаете при этом конверсию, получая результат, близкий к нулю. Посетитель не заинтересован очередной «стеной из букв» с назойливым жирным выделением ключей, он хочет найти то, что ему нужно. Быстро и удобно.
Пример:

- на грамотность, соответствие правилам русского языка;
- структурированность и емкость;
- уникальность информации.
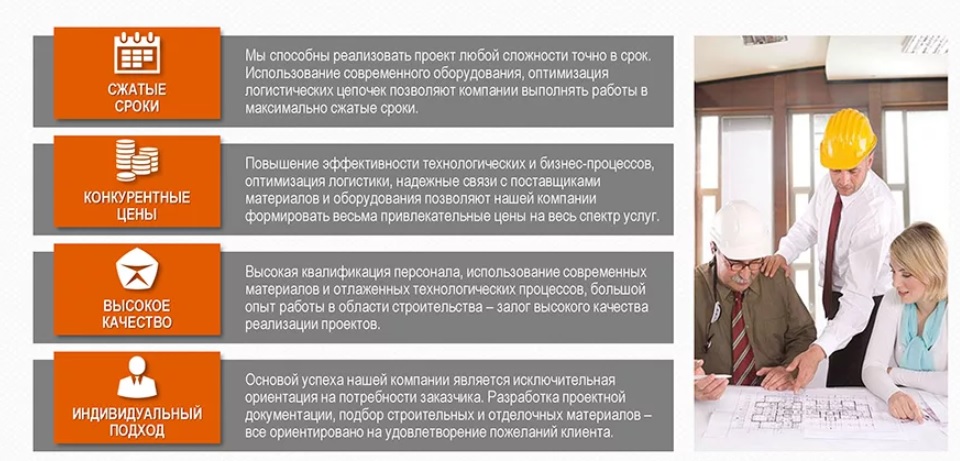
 Что писать в разделе «О нас»
Что писать в разделе «О нас»
Если ваша компания не имеет солидной вековой историей со своими традициями, то на страницу «О нас» будут заходить только поисковые роботы, владелец магазина и малый процент дотошных клиентов. «Мы уже 10 лет на рынке строительных услуг» или «мы молодое, но стремительно развивающееся предприятие», «мы лидеры рынка среди стран СНГ». Это не та информация, которая сможет благотворно повлиять на лояльность покупателей, увеличить число продаж. Если уж заполняете раздел, то не добавляйте еще одну каплю в море посредственности «молодых и перспективных». Четко указывайте именно свои преимущества, будьте доказательными, краткими, оригинальными. Помните, что удобный каталог товаров , выгодные цены, условия доставки расскажут о вашей компании больше, чем раздел «О нас».

О чем можно написать:
- Заинтересуйте возможностью работать с компанией, клиентами которой являются Samsung и Sony.
- Удивите потребителя доступностью продукта.
- Покажите живые отзывы известных клиентов.
- Сошлитесь на исследования и кейсы.
- Вступите в диалог с клиентом. Задавайте вопросы, обсудите самые распространенные варианты ответов.
- Продемонстрируйте понимание нужд клиента.
- Покажите фотографии и биографии сотрудников.
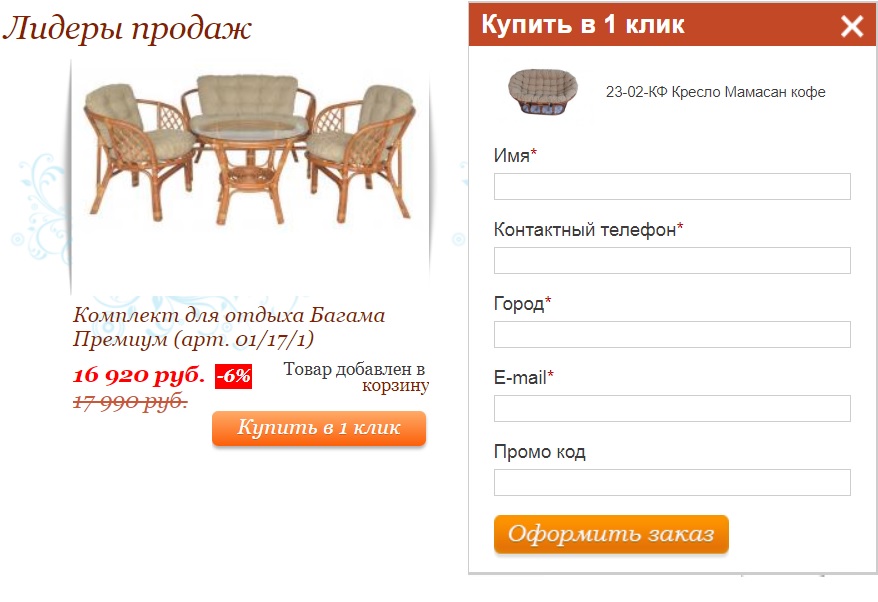
 Непривычная корзина
Непривычная корзина
Шапка, главное меню и корзина не те места на сайте, где следует проявлять излишнюю оригинальность. Все должно быть логично, привычно, понятно, вполне даже скучно. Если же вы очень хотите выделиться среди своих конкурентов – заказывайте разработку сайта у профессионалов.

- крупная фотография;
- название товара;
- статус его наличия в магазине;
- возможность выбора цвета товара;
- поле для введения промо-кодов;
- демонстрация акций и скидок;
- предложение вариантов сопутствующей покупки;
- заметная кнопка «оплатить товар»;
- поле для итоговой стоимости заказа.
Облегчите оформление:
- выделите кнопку “корзина”;
- создайте две формы заказа: стандартный и быстрый (только номер телефона и имя);
- по возможности, избавьтесь от обязательной регистрации для покупки;
- кешируйте ячейки, которые заполняют пользователи.
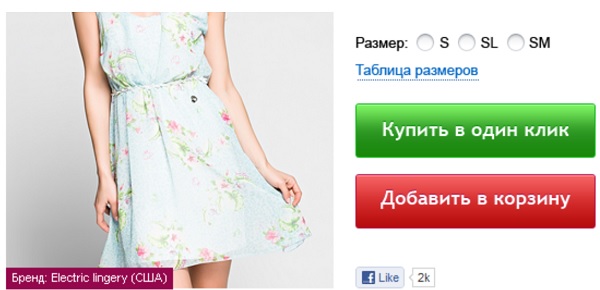
![]() «Купить» – ссылка вместо кнопки
«Купить» – ссылка вместо кнопки
Учитывайте, что при всех прочих равных условиях на кнопки жмут чаще, чем на текстовые ссылки. Привлекательно яркие кнопки используют чаще, чем маленькие, незаметные. Две текстовые ссылки: «купить» и «отправить в корзину» – настоящий генератор сомнений посетителей. Cомнения убивают активный рост продаж на вашем сайте.

Красная кнопка будет работать хуже, когда рядом с ней есть зеленая кнопка. Догадались почему?
Любая проблема влияет на Usability. Ставьте себя на место покупателя: комфортно ли ему находится на сайте, читать описание товаров?
Создайте кнопку обратной связи, спрашивайте о недостатках сайта, что можно улучшить.
А вы уверены в том, что ваш интернет-магазин работает с отдачей? Анализ юзабилити в нашей компании расскажет вам о вашем сайте.